align-self

The align-self property is used for customizing the position of a specific flex item (a child element) along the cross axis of the flex container. The cross axis is typically the vertical axis unless you set column or column-reverse in the flex-direction property. We'll provide our explanation based on the default flex-direction setting.
Unlike other flex box-related properties, this property is set at a child element.
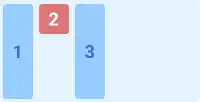
flex-start
With this property value, the selected flex item is positioned at the top edge of the parent element with its original size.
Note: 'edge' means the endpoint with some distance from the edge of the element based on the container's padding and flex item's margin.

center
With this property value, the selected flex item is positioned in the center of the parent element with its original size.
Subscribe now for
uninterrupted access.