Content (Detail) Page Development

On a typical website, after users click on one of the links on the main (list) page, they can reach a content page with details of content (e.g., news articles, SNS posts, etc.). Usually, there is a standard template for content pages on each website.
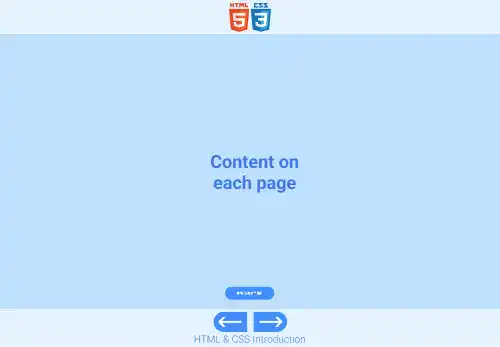
The image below is the target design of the content page example. In this example, we are adding the following components on each chapter page.
- Top bar
- Back button (to the home page)
- Footer and bottom bar

We'll explain each step in the practice section below.
Practice 1
Objective:
Create a content page template
1. Create a new HTML file for the content page template
- Create a copy of the index.html file and change the name to chapter18.html.
- Change the
<title>section to Chapter 18. Completing Website Development. - Also, delete the existing content of the
<body>element that was created in the previous practice. - The code should look like the one below.
Subscribe now for
uninterrupted access.