flex-grow

The flex-grow property is used for filling the flex container's remaining space with the flex items. The growing direction defined by this property is the main axis direction. We'll provide our explanation based on the default flex-direction setting.
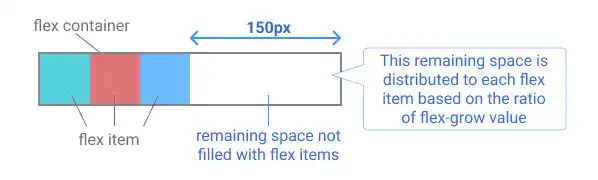
The value set for each flex item becomes the ratio of each flex item's contribution to fill the remaining space. For example, if there is a remaining space of 150px, a portion of this 150px is distributed to each item based on the ratio set for each flex item. The default value 0 is applied to the flex item if you don't specify flex-grow for the flex item.
Original Status Example

Case 1: Grow evenly
If you set flex-grow: 1 for all flex items, each item grows evenly to fill the remaining space.
Subscribe now for
uninterrupted access.