flex-shrink

The flex-shrink property is used for shrinking the flex items to align with the flex container size when the combined size of flex items exceeds the flex container size. The shrinking direction defined by this property is the main axis direction. We'll provide our explanation based on the default flex-direction setting.
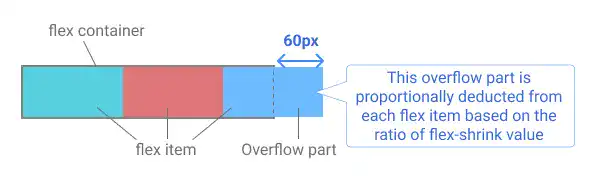
The value set in each flex item becomes the ratio of each flex item's contribution to shrink. For example, if there is an overflow part of 60px, this 60px is distributed to each item based on the ratio set for each flex item.
Original Status Example

Case 1: Shrink evenly
If you set flex-shrink: 1 for all flex items, each item shrinks evenly to align with the flex container size.
Subscribe now for
uninterrupted access.