inline, block and inline-block

We have already explained inline elements and block elements in the HTML section earlier. In this lesson, we'll further elaborate on the topic including inline-block elements.
The table below summarizes the characteristics of each element type. We'll explain each aspect one by one.

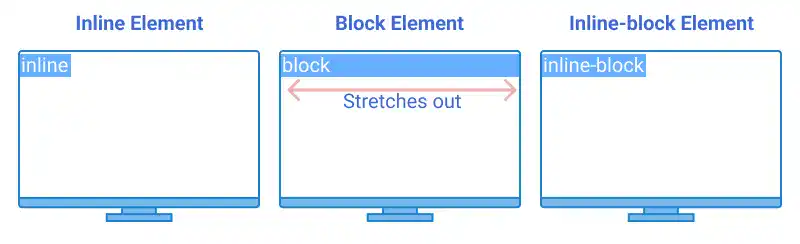
1. Default Width
The width of inline elements and inline-block elements is set based on the content length of each element while block elements stretch out from the left edge to the right edge of the parent element (or browser).

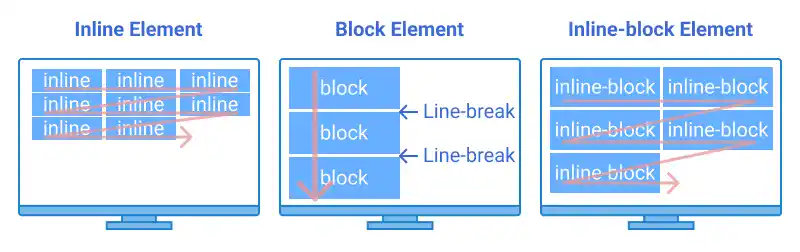
2. Line Break
A block element always starts on a new line even though the width of the block element is less than the parent element's width. To put multiple block elements on the same line, you need to change the display property of the parent element (e.g., flex or grid).
On the other hand, there is no line break between inline and inline-block elements. When the total element width becomes larger than the width of the parent element, the elements go to the next line.

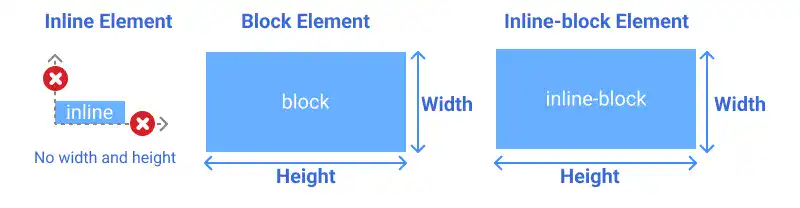
3. width and height
You can set width and height for block elements and inline-block elements; however, you cannot set width and height for inline elements.

4. padding
Subscribe now for
uninterrupted access.