Space, Line-break and Tag in Content

In HTML, some characters and line breaks are not recognized in the content part of the HTML element. Those characters are called reserved characters. In this section, we'll explain the important ones. When you want to use a reserved character or line break in the content part, you need to use replacements that are often called escape characters.
Space
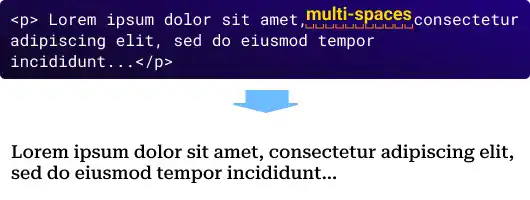
HTML doesn't recognize more than one space. Even if you hit multiple spaces, when you open the HTML document with a browser, you won't see more than one space.
For example, the code below has multiple spaces under the <p> tag; however, the multiple spaces are not rendered in a browser.

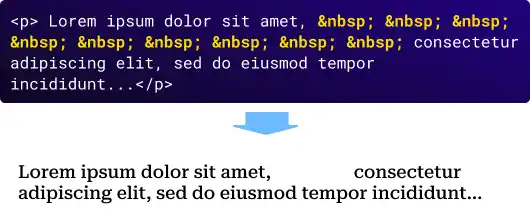
To add multiple spaces, you can use (a non-breaking space) like in the example below.

Line break
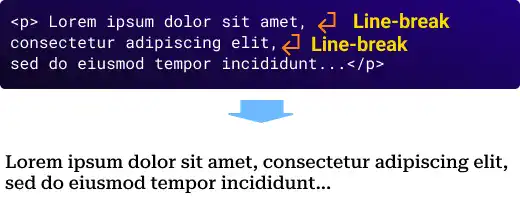
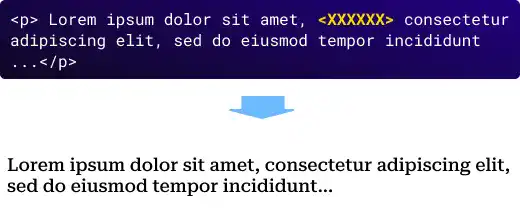
HTML doesn't recognize a line break either. For example, the code below has two line breaks; however, the line breaks are not rendered in the browser.

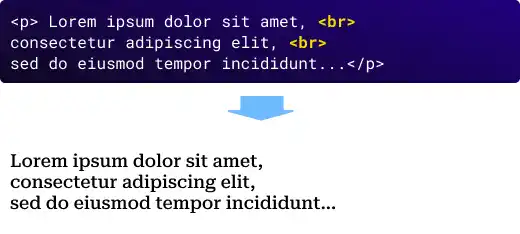
To add a line break, you can use the <br> tag like shown in the example below.

< > (Tag)
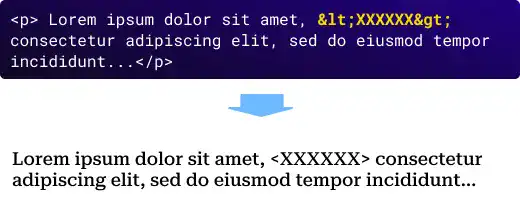
HTML recognizes < and > as an HTML tag. Thus, when you use < > as content, it won't be rendered in a browser like in the example below.

When you want to use < > in your content, you need to use < (less-than) for < and > (greater-than) for > like in the example below.