Chapter 3. Enriching Web Content

Enriching web content goes beyond adding catchy phrases or valuable information; it’s about creating a seamless blend of creativity, structure, and interaction that keeps visitors engaged and enhances their overall experience. This chapter explores key methods to elevate your website by making it dynamic and interactive through multimedia integrations, location-based features, and advanced design elements powered by AI. By implementing these techniques, you’ll learn how to craft content that not only informs but also captivates.
How to Enrich Your Web Page Content
Building an engaging web experience requires creating content that attracts, informs, and retains your audience. Effective, well-designed web content provides valuable information in a visually appealing way that captures attention. Incorporating various media, such as videos, interactive maps, and graphic effects, takes your content to a new level, transforming mediocre web pages into immersive UI.
Add Multimedia Elements
Incorporating multimedia
elements such as videos, images, and audio can greatly enhance user engagement
on your site. Videos, for example, provide a captivating way to deliver
information, tutorials, or product demos. Using HTML’s <video> tag allows you to integrate key features like autoplay, looping, and
responsive design, ensuring that videos adapt seamlessly across
devices. Embedding Google Maps is another valuable tool, particularly for
businesses and events, helping users locate venues or service areas with ease.
Utilize Graphic Effects for Impact
Graphic effects add layers of
creativity and professionalism to your website. CSS properties like box-shadow and text-shadow bring depth, making key elements stand out against the background.
Adding gradients and blend modes offers dynamic color transitions, enhancing
the visual flow and guiding the user’s eye. For those seeking more advanced
techniques, clip-path allows for custom shapes, providing unique, modern designs for images
or containers that elevate the visual experience.
By thoughtfully integrating multimedia, advanced CSS effects, and other interactive elements, you can improve both the aesthetic appeal and functionality of your site, ultimately leading to increased user engagement and satisfaction.
What We Cover in This Chapter
In this chapter, we’ll explore essential techniques for embedding multimedia, applying visual effects, and creating interactive elements that bring your web pages to life. The following topics are covered in this chapter:
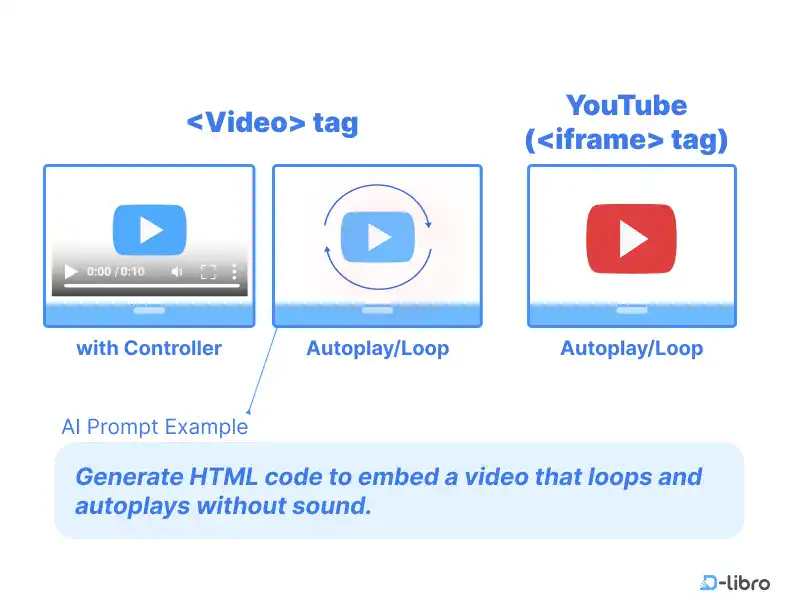
- Embed Video in HTML Code with AI
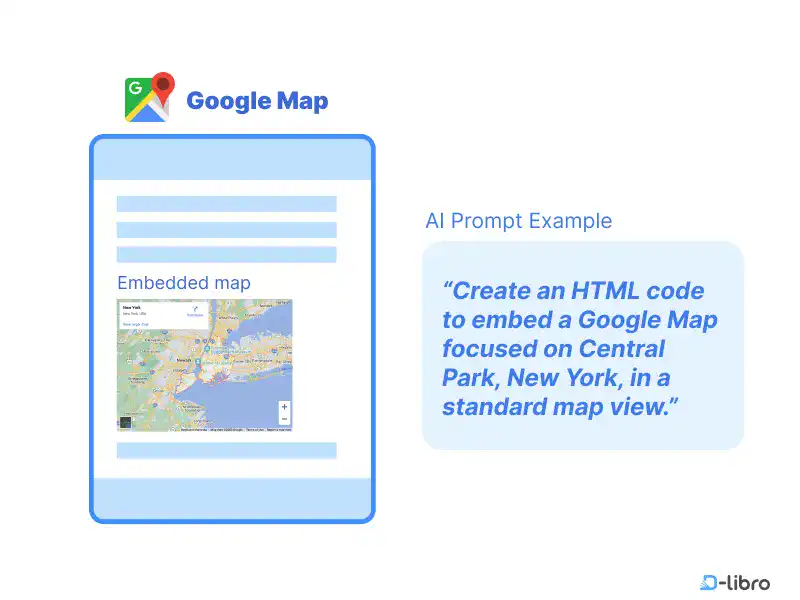
- Embedding Google Map in HTML Code with AI Prompt
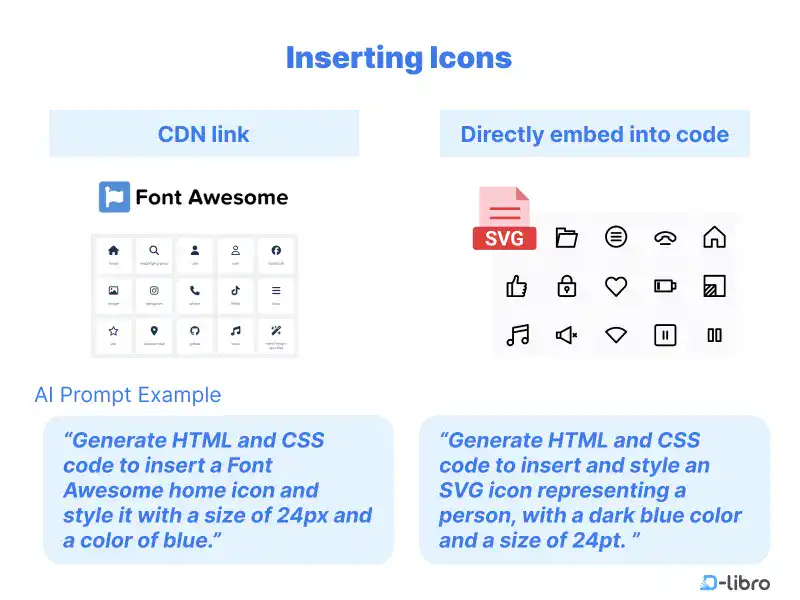
- Inserting Icons in HTML Code with AI Prompt
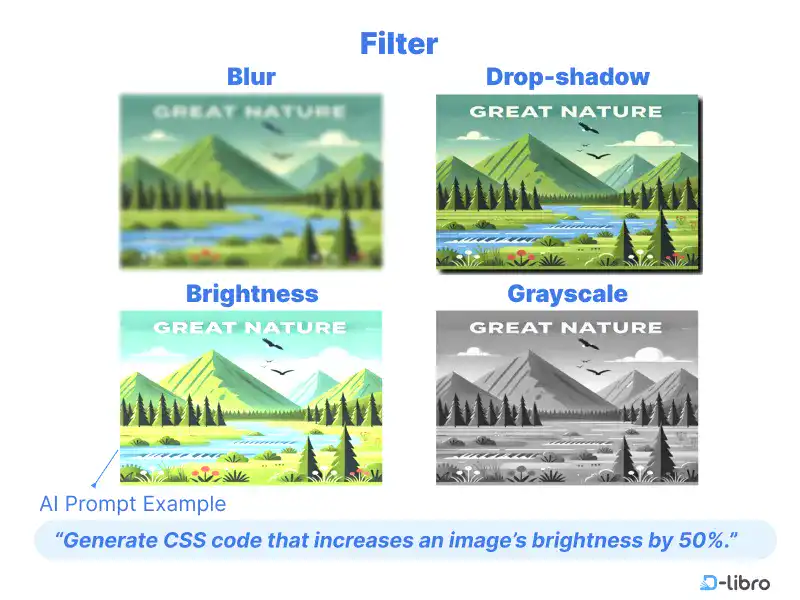
- CSS Filter Blur, Drop-Shadow, Brightness, Grayscale, and More
- Box-Shadow vs. Drop-Shadow: How They Are Different?
- Create Gradient Graphic: AI as CSS Gradient Generator
- Blend Modes Explained: Creating Blend Mode CSS Code with AI
- Create Custom Shapes with Clip Path CSS Generator
Here is the summary of this chapter.
Embed Video in HTML Code with AI
Embedding video content is key
to creating a dynamic web experience. This section covers various methods to
add video using HTML’s <video> and <iframe> tags, with AI tools generating code for efficiency. You’ll learn about
important attributes like autoplay, looping, and responsive settings to ensure
that videos display optimally across all devices.
Embedding Google Map in HTML Code with AI Prompt
Integrating Google Maps is an effective way to add location-based content, making it easier for users to find physical venues or service areas. This section guides you through embedding Google Maps in HTML, supported by AI prompts to generate customizable map codes. You’ll learn to adjust map features for business locations, event venues, and more, making your site more functional and informative.
Inserting Icons in HTML Code with AI Prompt
Icons are powerful for enhancing navigation and visual appeal on your website. This section explains how to add icons using Font Awesome and SVG, with AI prompts that simplify the coding process. You’ll discover how to style icons using CSS, making them effective tools for guiding users and adding a polished look to your site.
CSS Filter Blur, Drop-Shadow, Brightness, Grayscale, and More
CSS filters enable you to apply
diverse visual effects, such as blurring, shadowing, and adjusting brightness
or grayscale. This section provides an overview of CSS filter properties, along
with examples using blur(), drop-shadow(), brightness(), and grayscale() effects. Mastering these filters allows you to create visually
engaging elements that hold the user’s attention.
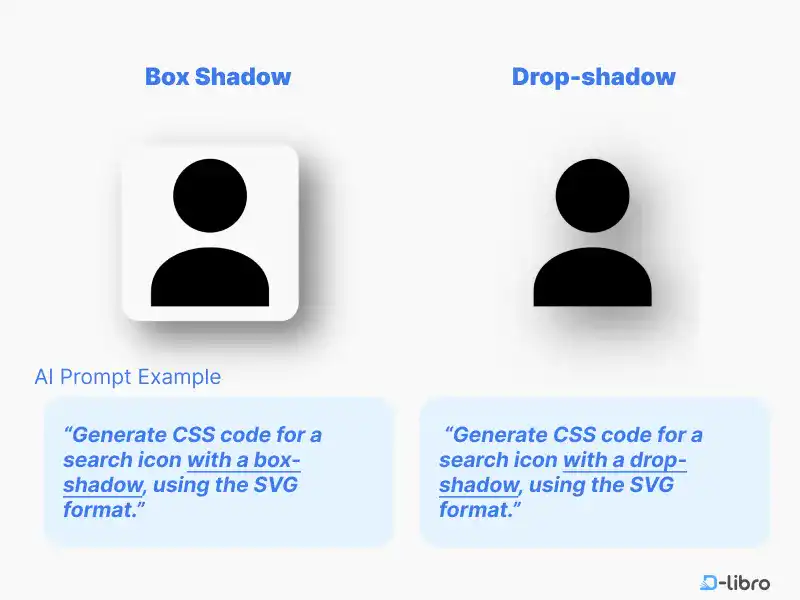
Box-Shadow vs. Drop-Shadow: How They Are Different?
Understanding the differences
between box-shadow and drop-shadow is essential for adding the right depth and emphasis to your web
elements. This section explains the distinctions between these two shadow
effects, offering examples for their use on buttons, images, and SVG graphics.
You’ll learn to apply shadows effectively to enhance your site’s visual
hierarchy.
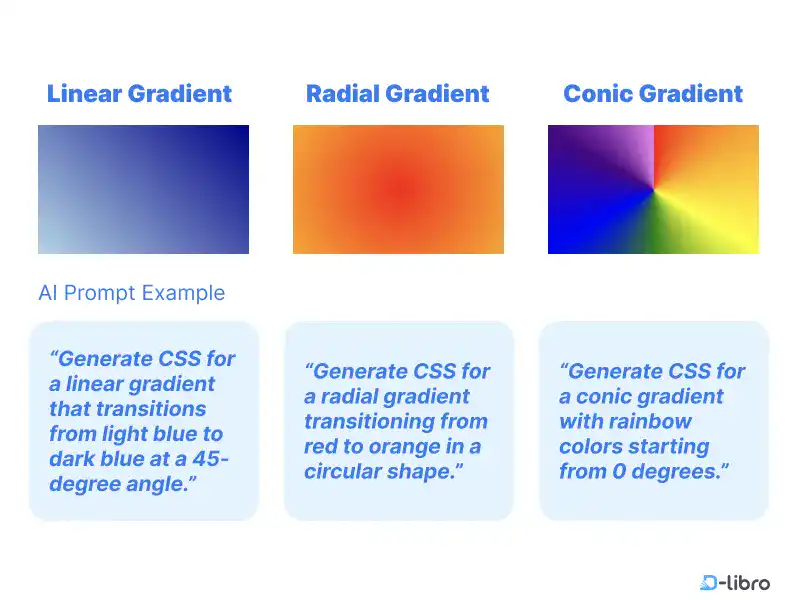
Create Gradient Graphic: AI as CSS Gradient Generator
Gradients add sophistication and smooth transitions to web design. This section explains how to create linear, radial, and conic gradients using CSS, with the help of AI tools to generate gradient code. You’ll learn to incorporate gradients into backgrounds, buttons, and other design elements, adding a modern and visually appealing touch.
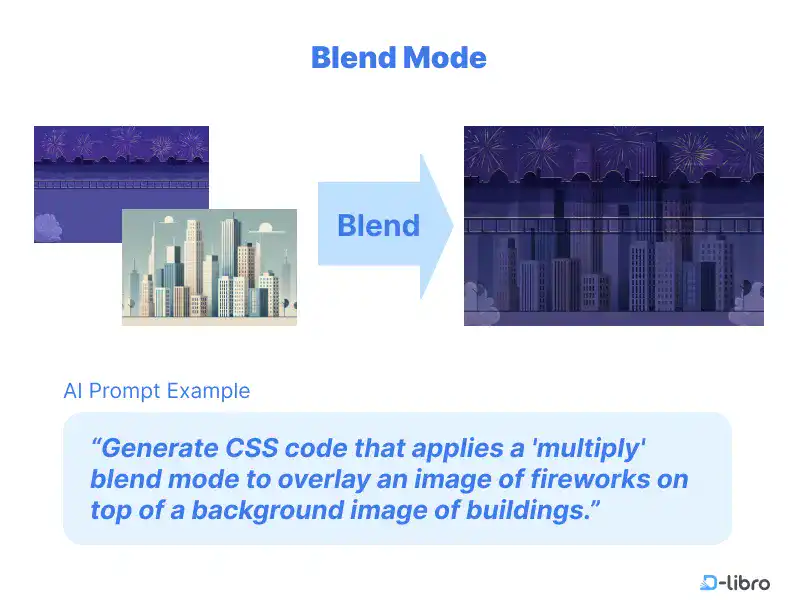
Blend Modes Explained: Creating Blend Mode CSS Code with AI
CSS blend modes allow you to
merge colors, creating striking visual effects. This section explores blend
modes like multiply, screen, and overlay, offering AI-assisted examples for practical use. You’ll learn how
blend modes can create artistic overlays and visually dynamic elements that
enhance user engagement.
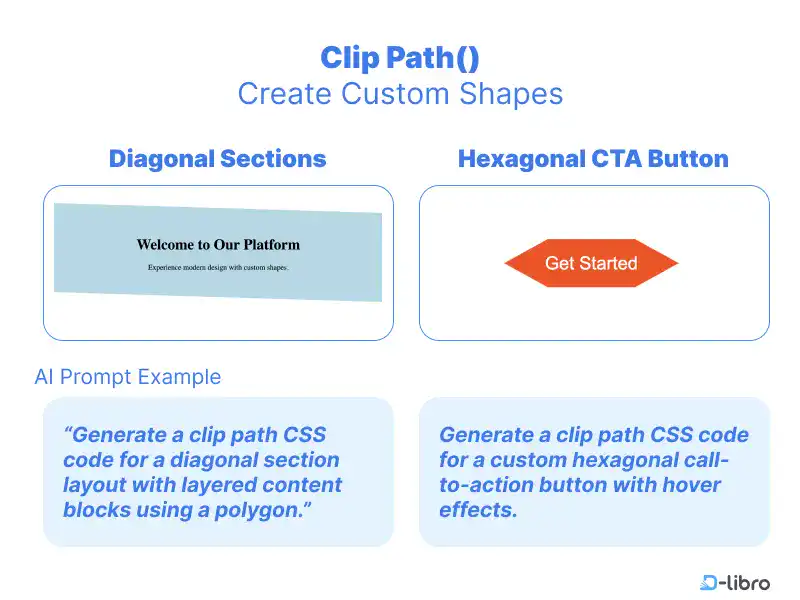
Create Custom Shapes with Clip Path CSS Generator
Clip paths allow you to create
unique shapes for images and containers, moving beyond standard rectangles and
circles. This section covers using CSS clip-path with AI-generated code, enabling
you to design geometric and freeform shapes. You’ll learn to apply custom
shapes that bring a modern and distinctive look to your web design.